編集したい人
編集したい人
こんにちは、生ハム帝国です。
こんにちは、動画編集講師の生ハム帝国です。生徒数数百名をオンライン講座で受け持っています。
よく生徒さんから「動画編集にデザインセンスは必要ですか?」と質問を頂きます。不安なんですよね、分かります。
 生ハム帝国
生ハム帝国
勿論あるに越した事はないですが、今から時間をかけて培う必要はないと思います。
そもそも動画編集でデザインの優劣が問われることは、あまりありません。
YouTuberさんなんかは敢えてダサいデザインを採用し親近感を与えようとしている場合すらあります。
必ずしも「オシャレ=正しい」ではないのが動画編集の面白いところですね。
それでもデザインセンスが欲しい方はこれから解説する方法を使えば手軽にプロ級のデザインを作れるようになるので是非参考にしてください!
この記事では、
- Pinterestを参考にしてデザインする方法
- ゲームUIを参考にする方法
この辺りを解説していきますね!
目次
誰でも手軽にデザインセンスを磨く方法
動画編集に限らず学習の基礎は「守破離」。とにかく最初は優れたデザインをマネすることから始めましょう。
※インプットがない状態で良いアウトプットが出てくるとは思わないでください。インプットしないと必ずダサいデザインが出来上がります。
Pinterestで良いデザインの海に溺れよう

僕が煮詰まっている時によく使っているのが「Pinterest」。
これは皆のブックマークを集めたサイトで、要するに「いい感じの画像や映像が集まってくるサイト」だと思ってください。
とてもシンプルなサイトですが、それが良いんです。これから、実際に僕がPinterestを使ってサムネイルを作るまでのワークフローを紹介します。
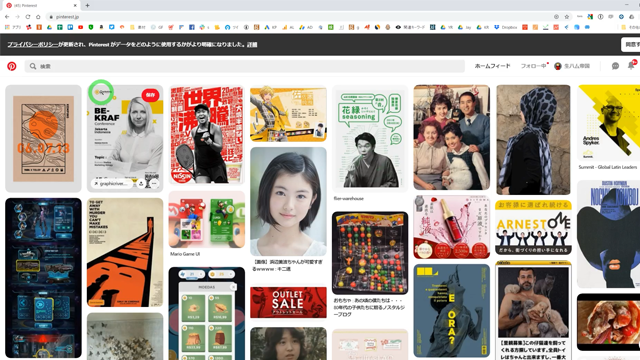
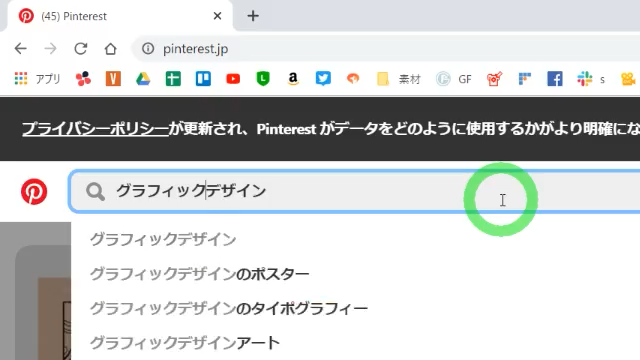
Pinterestの使い方

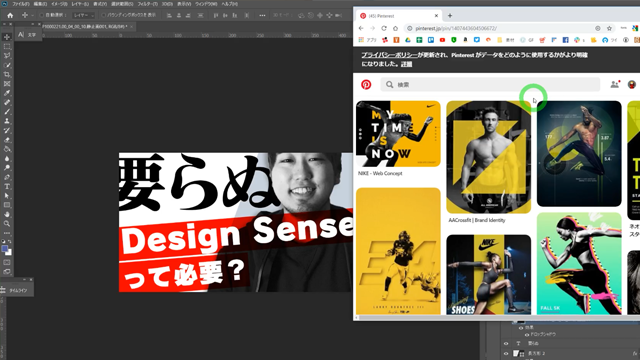
今回はサムネイルを作るので「グラフィックデザイン」と検索しました。
(Pinterestを使っていくうちに、検索しなくてもホームページに好みの画像が出てくるようになります。)

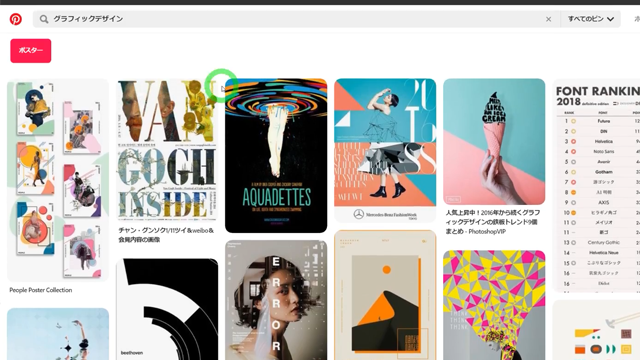
するとこんな具合にオシャレなデザインが。ここまではグーグル検索とさほど変わりません。

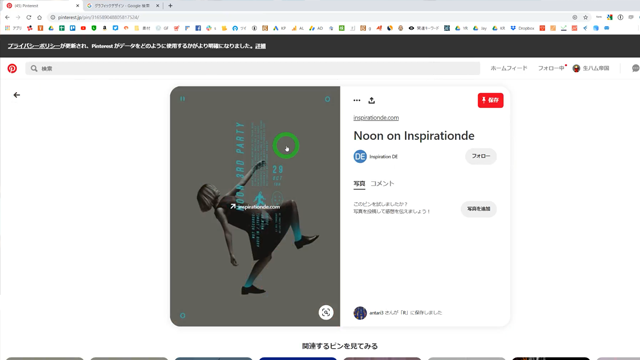
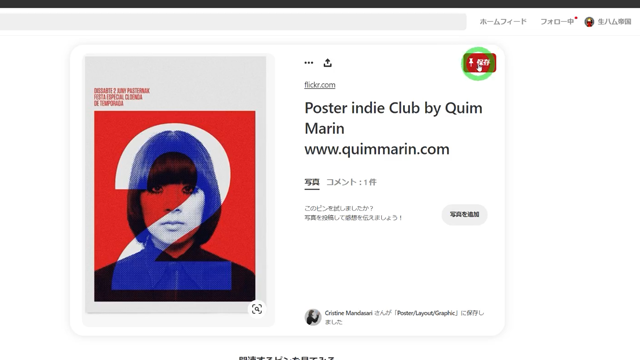
次に、気に入った画像をクリックします。白黒とブルーのコントラストがなんだかサイバーな感じでかっこいいですね。

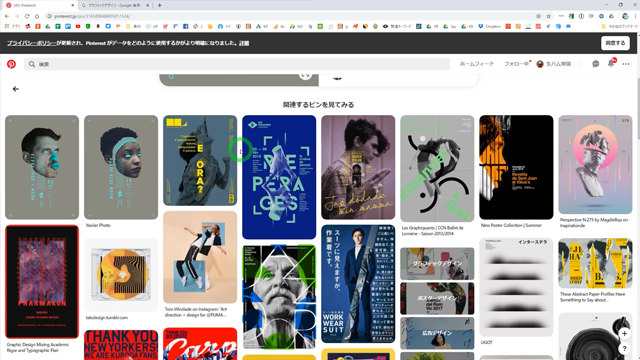
下にスクロールしてみると関連画像がズラリ。同じサイトに貼られているのであろうモノから、少し系統が似ているものまで陳列されています。
この関連画像機能が優秀で、好きな画像をクリックしていけば画面がツボデザインだらけに。

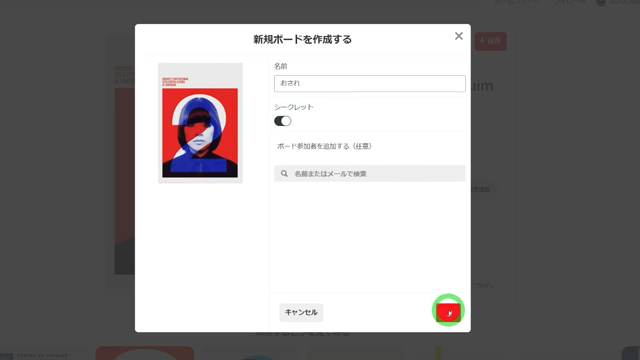
ちなみに、気に入った画像があれば、Pinterest内で保存することができます。

ボードに名前をつけて、新規ボードを作成。

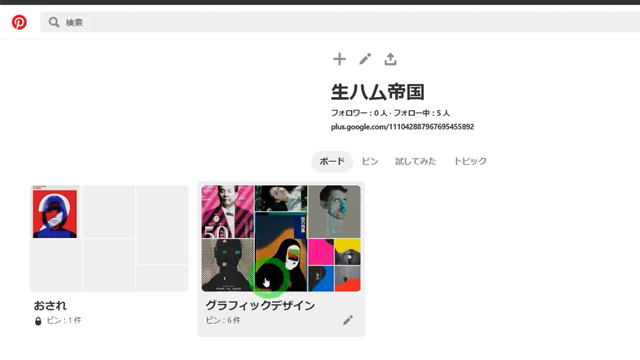
マイページを開くと先程のボードが保存されていました。右にあるのは僕が以前から使っているボード。
とはいえ検索機能が優秀なのでこれは使わなくてもいいかもです。(保存機能を使うにはアカウント作成が必要)
Pinterestを使ってサムネ作成

そうこうしているうちにサムネ完成。
今回は「白黒×色付きシェイプ」。特に脳みそを使わず何となくかっこいいデザインが出来ちゃいました。
僕の場合、サムネイルに関しては絵が勝手に思い浮かぶのでPinterestを使っていませんが、最初はこういう風にプロの作品を参考にしてみると良いと思います。
単にパクるだけでなく、要素を抜き出してみると自分の引き出しになります。
ゲームUIでデザインセンスを身に着ける

「グラフィックデザイン」以外にも良いキーワードがあって。
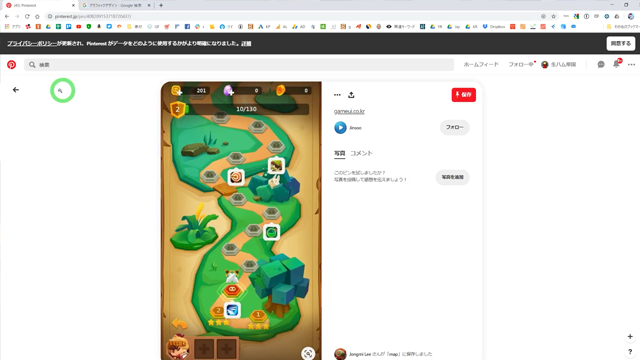
それが「ゲームUI」なんですね。目的は動画の左上につける見出しのデザインの参考にする為です。
- 白い文字
- 下地に黒い半透明の角丸シェイプ
- 黄色いアイコン
上の画像のUIから要素を抜きだすとこんな感じ。
ゲームUIデザインをを動画の見出しに応用した例

どんだけバナナ好きなんだよ。
といった感じで、なんとなくゲームっぽい雰囲気はありますけど、良い見出しデザインになったと思います。
ここから更にアレンジしてもいいですし、そのままでも十分。
個人的には任天堂のUIデザインを凄い推してて、シンプルなのに個性的で可愛いんですよね。その塩梅が素晴らしい。スプラトゥーンなんてもう最高です。
テレビの見出しも参考になりますが、ゲームの方がシンプルにまとまってて好きなんですよね。
デザインの参考になるオススメサイト
実はPinterest以外にも良いサイトがあるので紹介しますね。
参考 Behanceの選りすぐりの作品Behance 参考 1,506,836 Video effects and stock footageenvatomarket2つとも同じような使い方ができるのでオススメ。
僕だけでなく、プロの映像クリエイターも制作の際に参考にしているサイトです。
他サイトのパクリは絶対にNG!
今回、既存のものを真似てデザインを作る方法について解説しましたが、パクることはないように気を付けてくださいね。
例えば、トレースしたものをオリジナルとして世に出すのはもっての外。最悪、多額の損害賠償請求を被ることになります。
しかしクリエイターのパクリ事件は後を絶ちません。
SONYからお仕事を頼まれるような映像クリエイターでさえトレースしてしまうことがあります。プロアマ関係なく、トレースは絶対にやめましょう。