こんにちは、フリー動画編集者の生ハム帝国です。
テキストの後ろに長方形の図形がついているヤツ、皆さんも一度は見たことがあるのではないでしょうか。バラエティー番組なんかでよくありますよね。
Aeの機能をPremierePro単体で使えるテキストテンプレ作りました。文字量に合わせて図形が追従してくれるのがめちゃ便利! pic.twitter.com/kvFce6OJRT
— 生ハム帝国🎥全裸映像クリエイター (@nhtk21) December 1, 2018
これはテロップごとに図形を設定しているのではなく、Premiereでテキストを打つだけで自動で裏に図形が追従して反映されるようになっています。
ちなみにこれは自作のエッセンシャルグラフィックスを使っていまして、Premiere単体でAeの機能を使うことができるというものです。実質レガシータイトルのような使い方ができるので大幅に作業時間を短縮させることができます。
そして今回はこのテキストエフェクトの作り方を解説していきたいと思います。
・Aeのエクスプレッションを使う
・エッセンシャルグラフィックスに変換
・Prで使う
大まかにはこのような流れです。
参考にしたサイトはコチラ▼
【AE】エクスプレッション_シェイプレイヤーを文字に合わせる | OLDROOKIE
目次
Aeでテキストに追従する図形を作る方法
それでは早速解説していきたいと思います。紹介した動画では「+」などの記号を入れたりテキストに波形でグリッチをかけていますが、今回はそちらの解説は省略します。
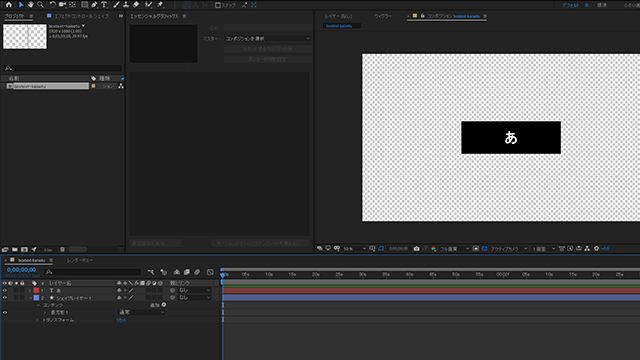
①:Aeを起動

まずはAeを起動し、テキストレイヤーとシェイプレイヤーを出します。(テキストレイヤーが上でシェイプレイヤーが下。)
テキストの大きさはなるべく普段使う大きさにするのがいいかと思います。今回は僕が普段使うテロップのサイズに合わせて90pxにします。テキストは一文字で「あ」に。(一文字にするのが重要)
シェイプとテキストそれぞれを段落で中央揃え、整列で縦横とも中心にそろえます。
②:シェイプとテキストの横幅を合わせる

シェイプの横幅をテキスト1文字分の横幅に合わせます。初期設定でシェイプのサイズはX軸とY軸が同期されているので、解除して個別にいじれるようにしましょう。
Y軸(縦)の幅はお好みで。
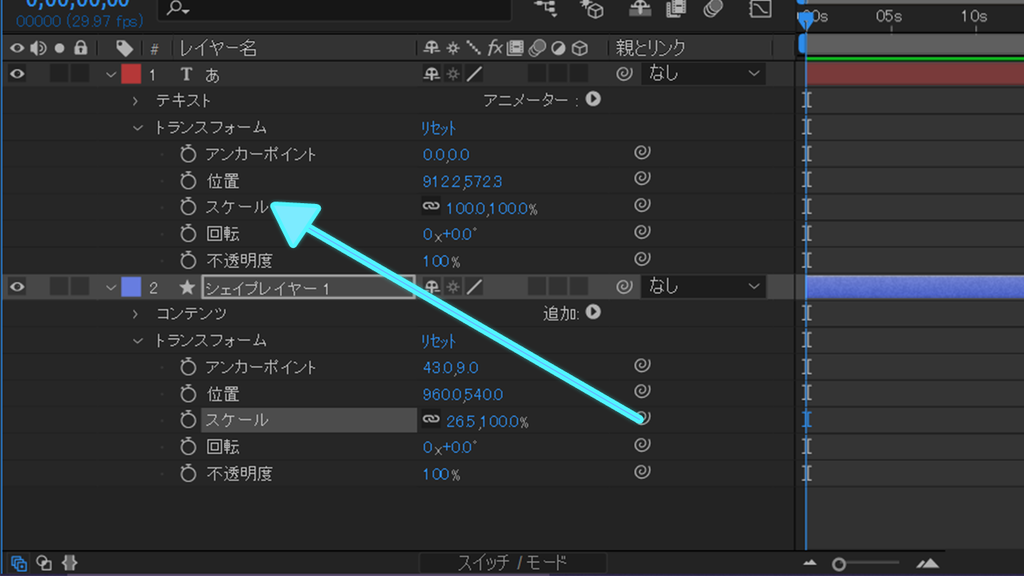
3③:シェイプとテキストをプロパティウィップで繋げる

シェイプレイヤーの「スケール」のピックウィップをテキストの「スケール」に繋げます。これでテキストの大きさが変わるとシェイプの大きさが変わるようになりました。
恐らくこのままだとY軸も一緒に大きくなってしまいます。ここでエクスプレッションを使います。
④:テキストでエクスプレッションを入力する

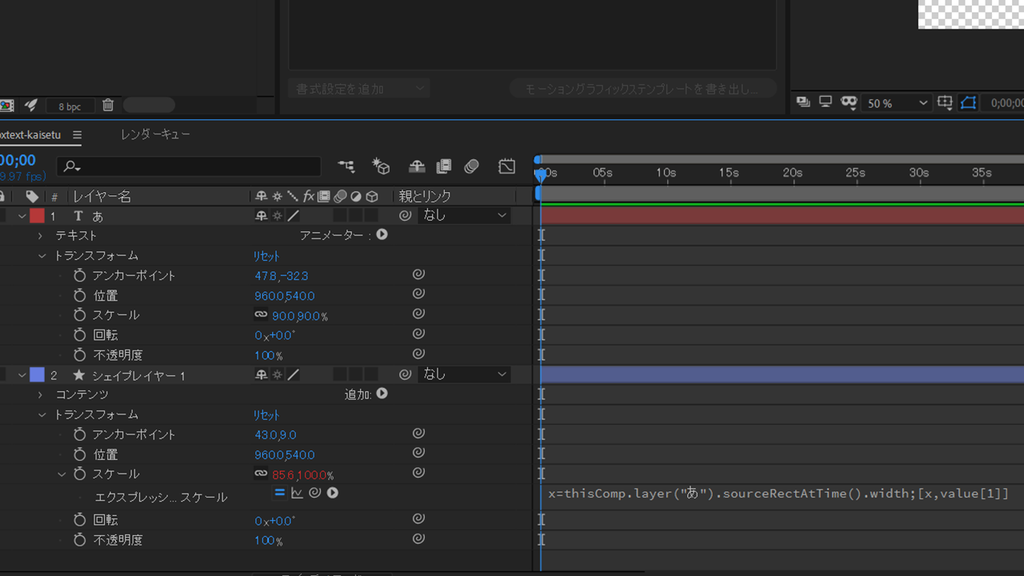
ウィップで繋げると、このようにシェイプレイヤーのスケールの数字が赤色に変わります。
【シェイプのスケールをクリック→アニメーション(A)→エクスプレッションを追加】
【またはシェイプのスケールをダブルクリック→エクスプレッションが表示】

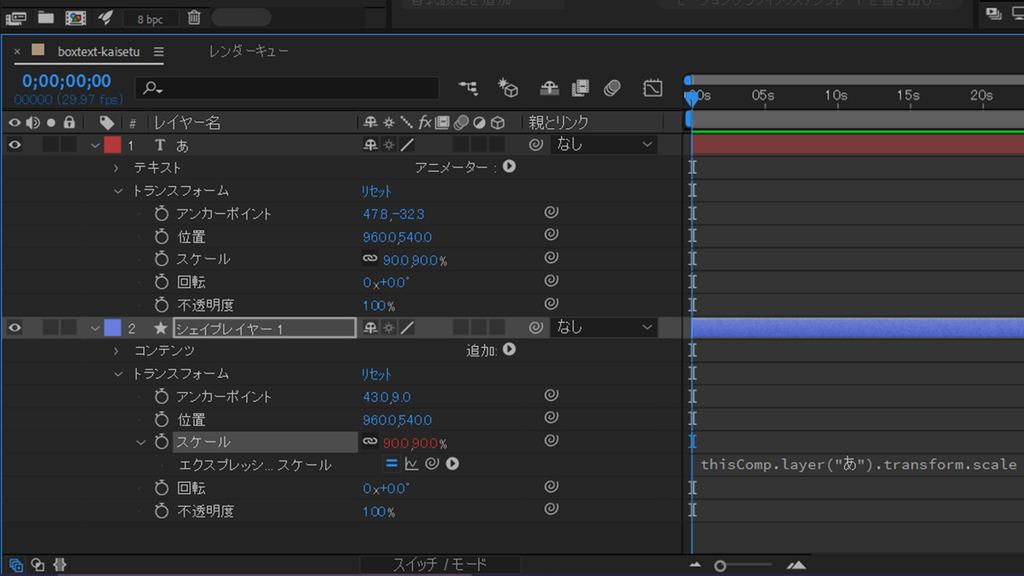
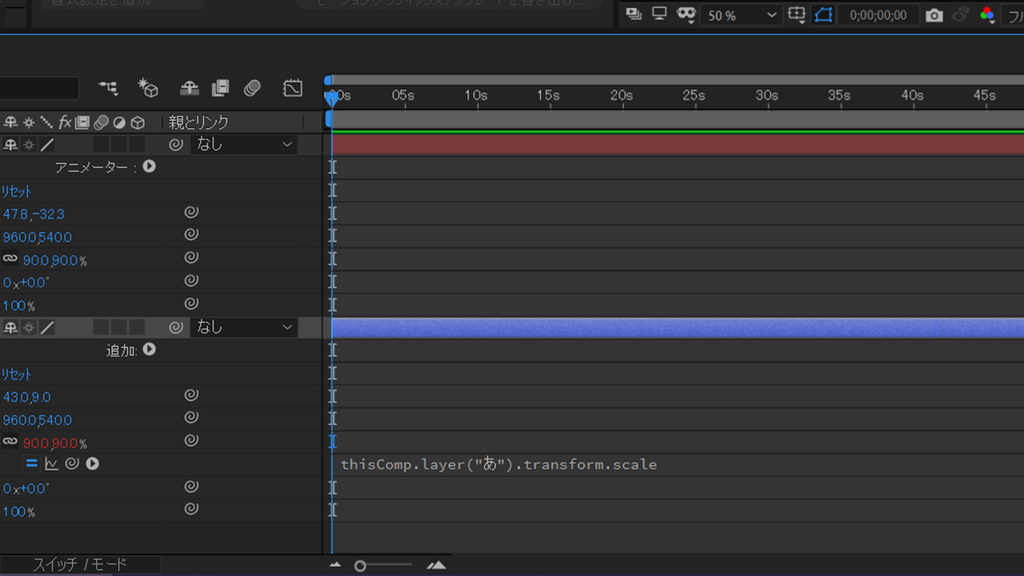
このようにタイムラインに文字が現れます。これがエクスプレッションです。この文字を消します。

x=thisComp.layer(“あ“).sourceRectAtTime().width;[x,value[1]]
エクスプレッションの文字をこのように書き換えます。コピペでOK。
以降、テキストレイヤーで打った文字がこのコード内にも反映されるようになります。これでテキストの文字量とシェイプの横幅の同期が完了しました。
⑤:シェイプの幅を調整する。

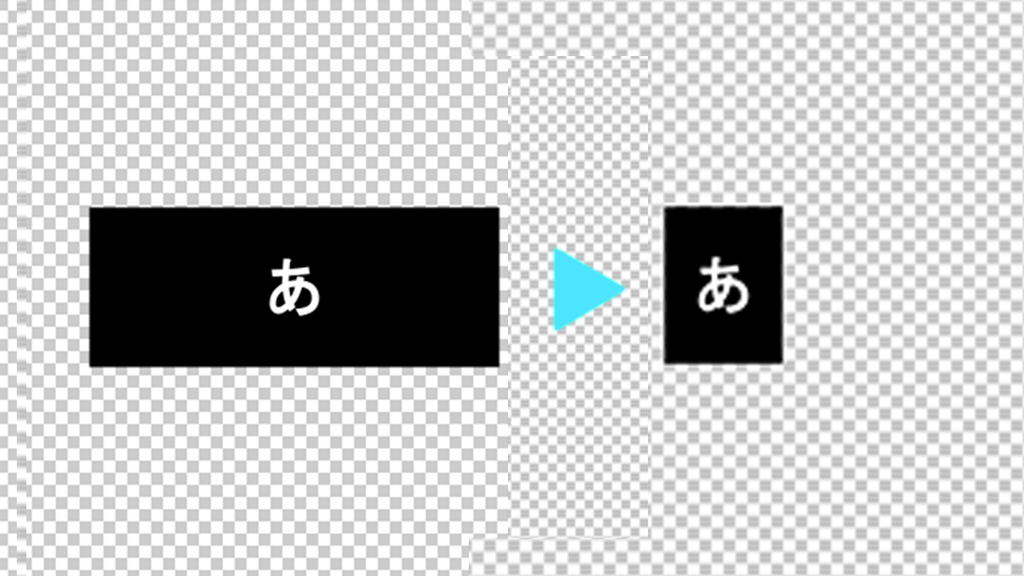
まずは「あ」に合うようにシェイプの横幅を調整します。
【コンテンツ→長方形1→トランスフォーム→スケール】
または、プレビューからシェイプを直接ダブルクリックするとマウスで調整できるようになります。

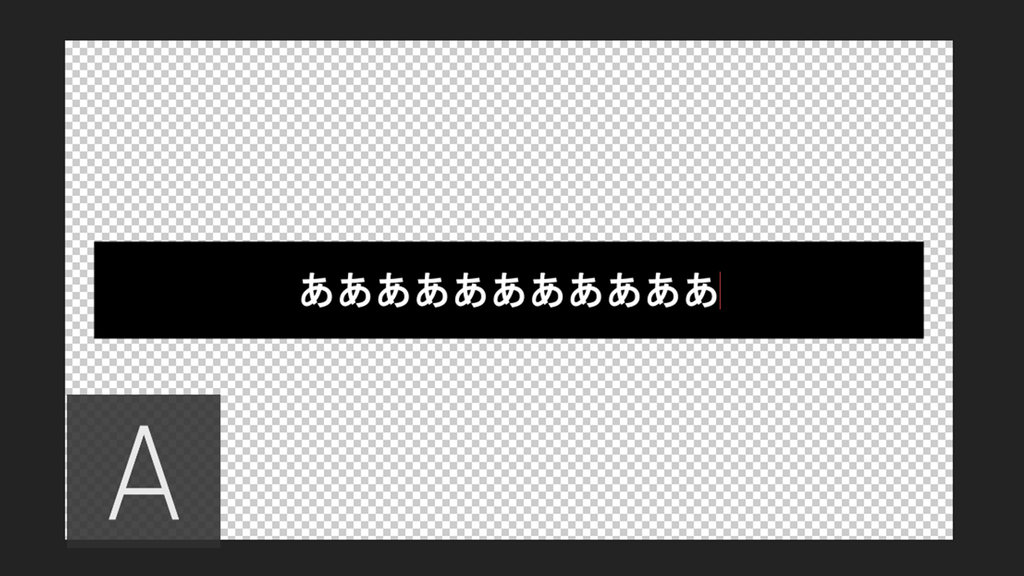
次に、先程作った文字「あ」を追加で10文字入力してみましょう。
そうすると文字とシェイプの横幅が上手くマッチしていないハズです。ここで、再びシェイプの横幅を調整します。手順は先程調整した時と同じ要領です。

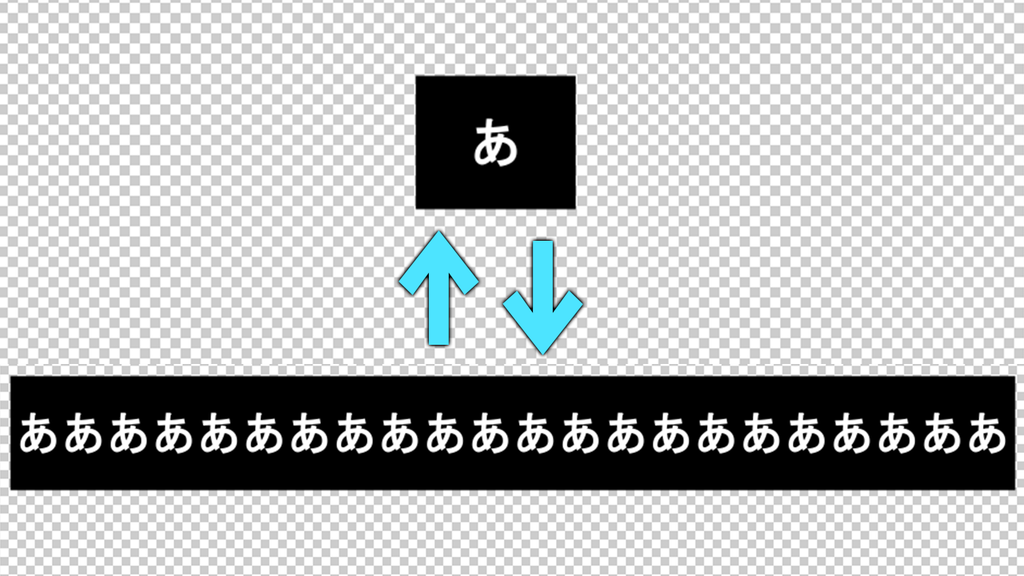
調整すると、シェイプと横幅が上手く嚙み合うようになったかと思います。
フォントが持つ大きさで兼ね合いが少し変わってくるかと思いますが、その場合はwidthの値で調整してみてください。
ちなみにwidthの部分は文字に対して「どれだけ余白を作るか」です。
・width+○○←(余白を大きくしたい場合:例えばwidth+200)
・width-○○←(余白を小さくしたい場合:例えばwidth-50)
今回は+220にしましたが、好みに合わせて値を変えてみてください。
これでほぼ完成です。
⑥:エッセンシャルグラフィックスにする

これらのレイヤーをエッセンシャルグラフィックスに追加することでPremiere単体でテロップを使うことができます。
全ての要素を追加するのではなく、あとでPrで変更させたい部分のみを追加してください。
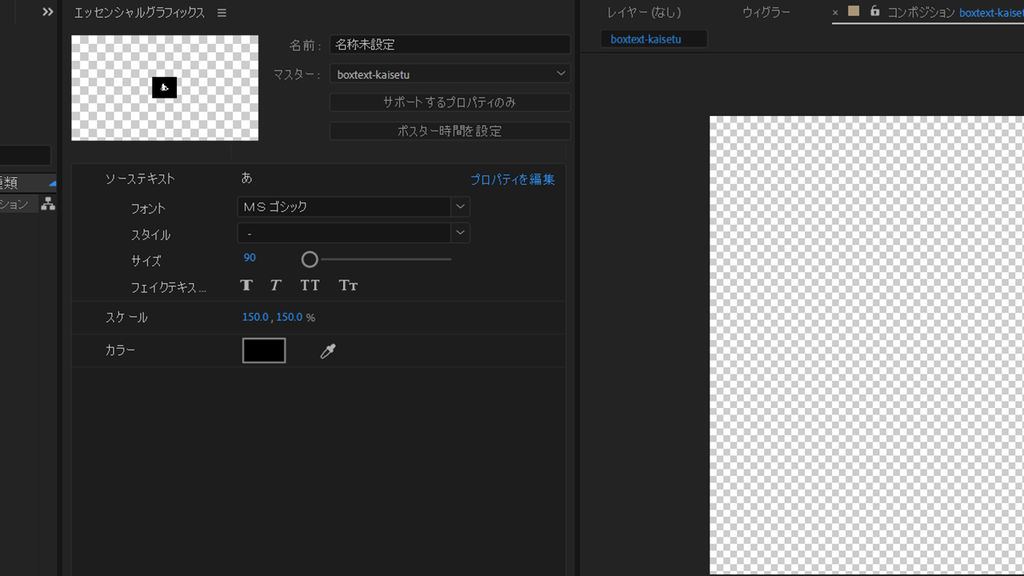
【テキスト→ソーステキスト→右クリック→プロパティをエッセンシャルグラフィックスに追加】
【テキスト→スケール→右クリック→プロパティをエッセンシャルグラフィックスに追加】
【シェイプ→カラー→右クリック→プロパティをエッセンシャルグラフィックスに追加】
このように、一つずつ要素を追加すれば完了です。
最後にモーショングラフィックステンプレートを書き出しをクリックします。Premiereでエッセンシャルグラフィックスを開くと先程作ったテンプレートが入っているかと思います。
シェイプの色やテキストの大きさ以外にも変更したい部分がある場合は随時エッセンシャルグラフィックスに追加してください。